SETTIMA LEZIONE – VENERDì 14 MARZO 2017
Oggi vorrei chiudere il percorso che abbiamo iniziato qualche mese fa con una delle parti più importanti che compongono un blog: footer e sidebar

Che cos’è il footer?
Il footer in un blog, o più in generale in un sito web, è l’ELEMENTO FINALE che va a chiudere i tuoi contenuti. Volendo trovargli una traduzione in italiano potremmo chiamarlo PIÉ DI PAGINA.
Cosa può contenere il footer?
Ovviamente non c’è una sola via per costruire un buon footer. Quando ti ritrovi a decidere come realizzare il footer, la prima cosa su cui devi porre la tua attenzione in realtà è tutto il resto del tuo blog. Se vedi che nelle altre parti del tuo sito (header e sidebar) ci sono già tutte le informazioni e i link che i tuoi visitatori/lettori desiderano, il tuo footer può essere estremamente minimal . Al contrario, potresti invece scegliere di strutturare un po’ di più il tuo footer, con link ed informazioni che portino i tuoi visitatori a rimanere per maggior tempo nel tuo sito web.
Un footer minimal può contenere:
– il COPYRIGHT;
– le SOCIAL ICON (Twitter, Facebook, Pinterest, etc), per permettere ai tuoi lettori di seguirti anche sui tuoi canali sociali principali;
– link agli ULTIMI POST del blog;
– link ai POST PIÙ LETTI o commentati;
– link a qualche RISORSA GRATUITA che hai creato per i lettori, come ebook, white paper, elementi grafici, podcast, e chi più ne ha, più ne metta;
– un piccolo FORM DI CONTATTO per permettere a chi ti legge di scriverti
un form per dare la possibilità ai tuoi lettori di iscriversi alla tua NEWSLETTER.
Eviterei come la morte di mettere riferimenti personali – blogger o azienda non fa differenza – perché conto che tu abbia già inserito questi rimandi o nell’header o, ancora meglio, nella sidebar.
Come si modifica il footer
Sulla bara laterale di dx trovi la voce temi -> personalizza

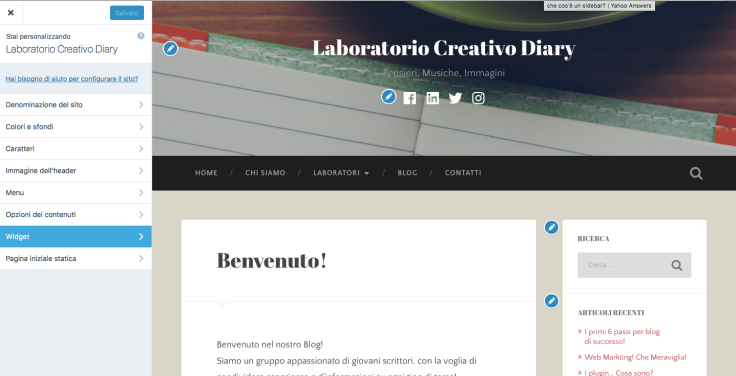
Una volta dentro la pagina di personalizzazione

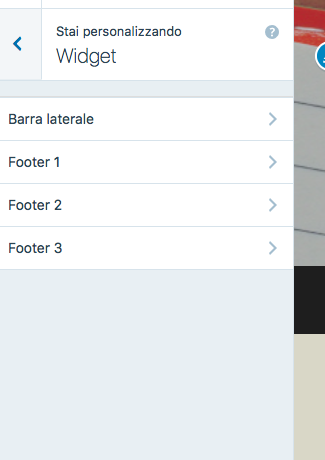
Clicca su widget e successivamente vedrai che tipi di footer (compreso la barra laterale o sidebar)

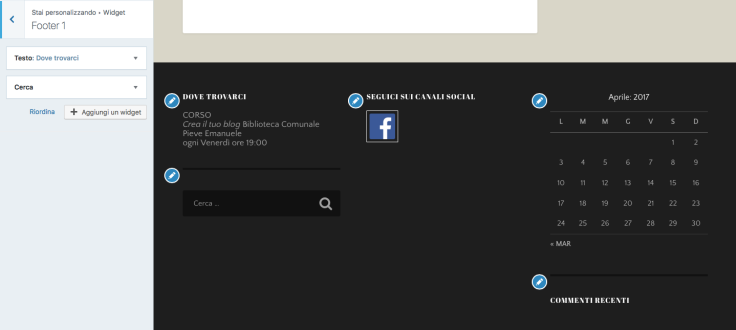
Questi indicano le tre colonne che compongono il footer, cliccando su ognuna di queste potremo modificare le colonne con nuovi strumenti o aggiungendo righe. 
Prova a costruire il tuo footer e vedrai che manualmente risulta essere più facile che spiegato a parole.
Sidebar
La caratteristica della maggior parte dei blog WordPress è la presenza di due sezioni: quella dedicata agli articoli e la sidebar. L’area dedicata agli articoli racchiude il susseguirsi dei contenuti (ovvero la differenza sostanziale tra un blog e un sito web) mentre la sidebar viene utilizzata ai widget, ovvero ai moduli accessori. Questo, ovviamente, non significa rilegare la sidebar a un ruolo secondario.
La tua sidebar ha bisogno di attenzioni, non puoi abbandonarla perché è una delle componenti fondamentali del blog WordPress: è tra le prime tappe visuali.
Come si modifica la sidebar
Per modificare la sidebar avviene nello stesso modo in cui si modifica il footer, quindi rimando la lettura al paragrafo di sopra.
Quanti tipi di widget esistono?
Tanti. Quelli di default che trovi nella sezione dedicata di WordPress sono legati all’organizzazione dei contenuti, ma ci sono anche i widget per inserire contenuti multimediali. Ecco i widget più importanti:
- Testo: un box nel quale puoi inserire qualsiasi tipo di testo, anche codice HTML, quindi banner pubblicitari e badge social.
- Commenti recenti: un widget utile per mostrare ai lettori i nuovi commenti e spingerli a lasciare un’opinione nei post più commentati.
- Pagine e archivi: un widget per elencare le pagine fisse del tuo blog e un altro per avere a portata di mano gli articoli vecchi.
- Cerca: un modulo per inserire la ricerca all’interno del blog.
La regola fondamentale per ottenere il massimo dalla tua sidebar WordPress: ordine. La sidebar non deve essere un mosaico di elementi grafici che distraggono il lettore, ma una risorse dove inserire link per scoprire nuovi contenuti e per creale fidelizzazione. All’inizio della sidebar, in alto, devono trovare posto gli elementi più importanti (banner pubblicitari, moduli di affiliazione) e per facilitare l’iscrizione ai vari canali social ti consiglio di utilizzare i badge ufficiali dei vari social.
Per questa lezione è tutto ci vediamo alla prossima
Grazie per la lettura
Vale

Complimenti bravissima 🔝👍👍👍
"Mi piace""Mi piace"